Навигация |
Категории раздела | ||||
| ||||
Мини-чат |
Наш опрос |
Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
| Главная » Статьи » Уроки маппинга |
Создаем фонарь
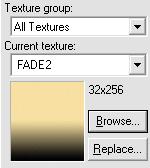
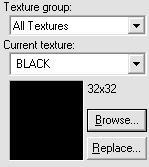
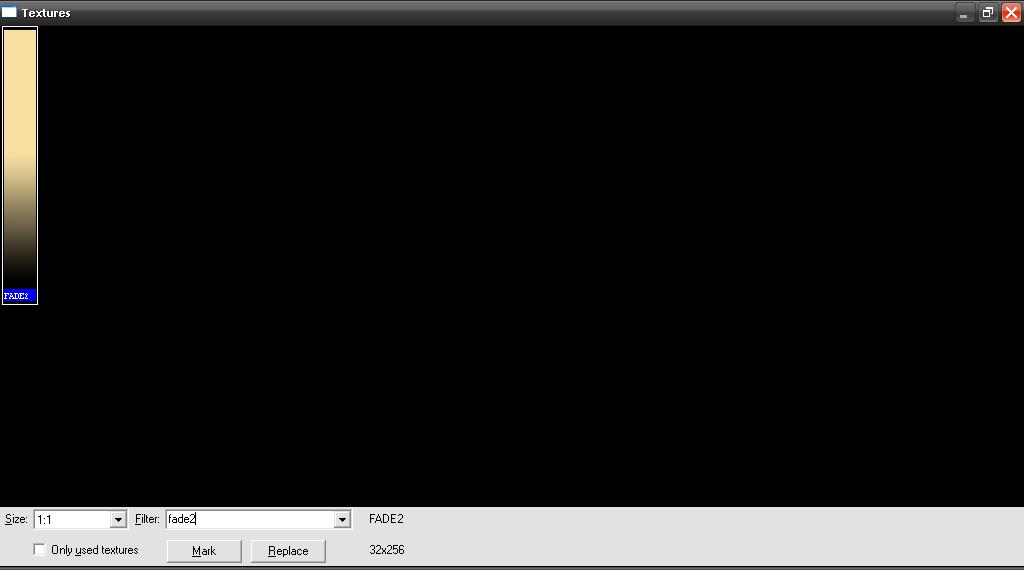
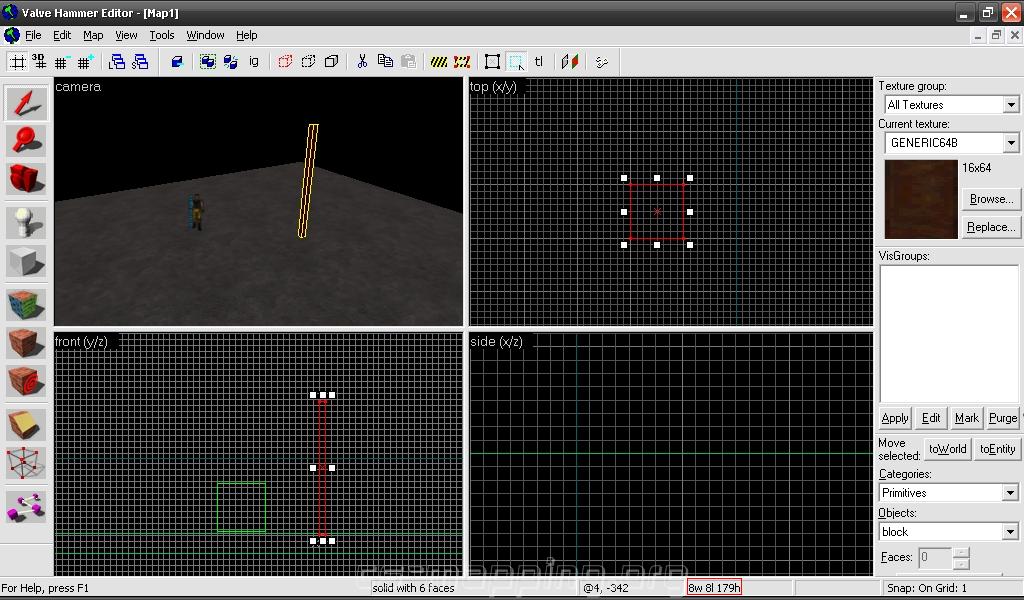
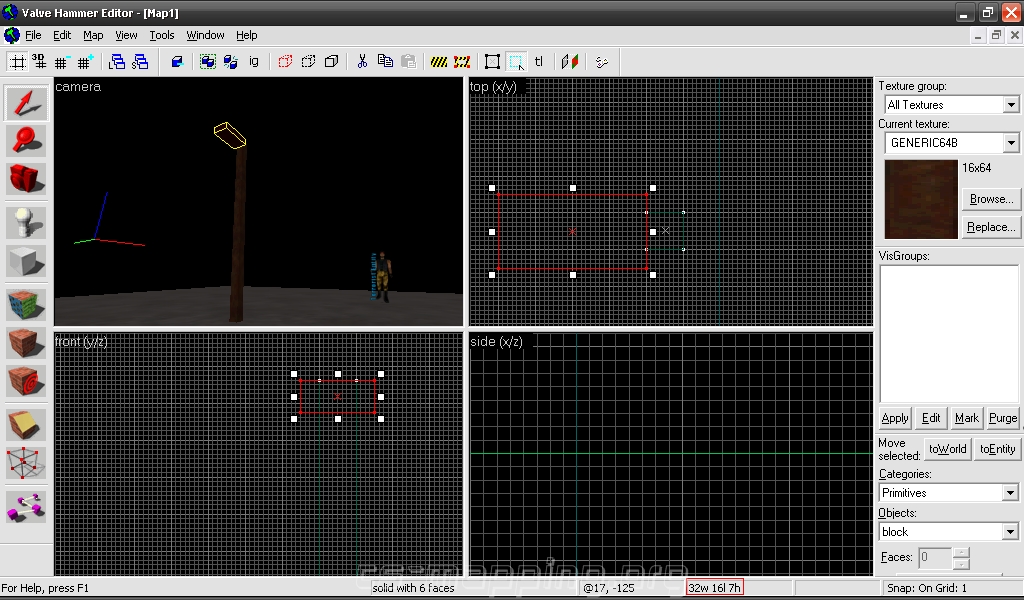
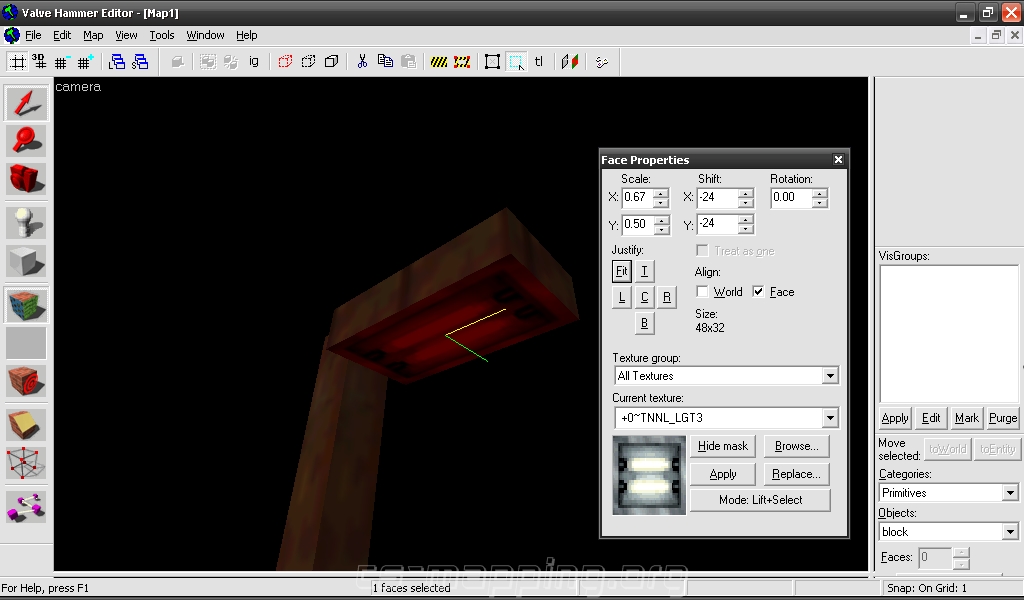
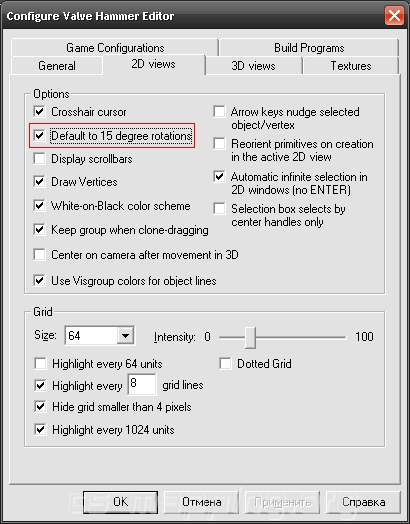
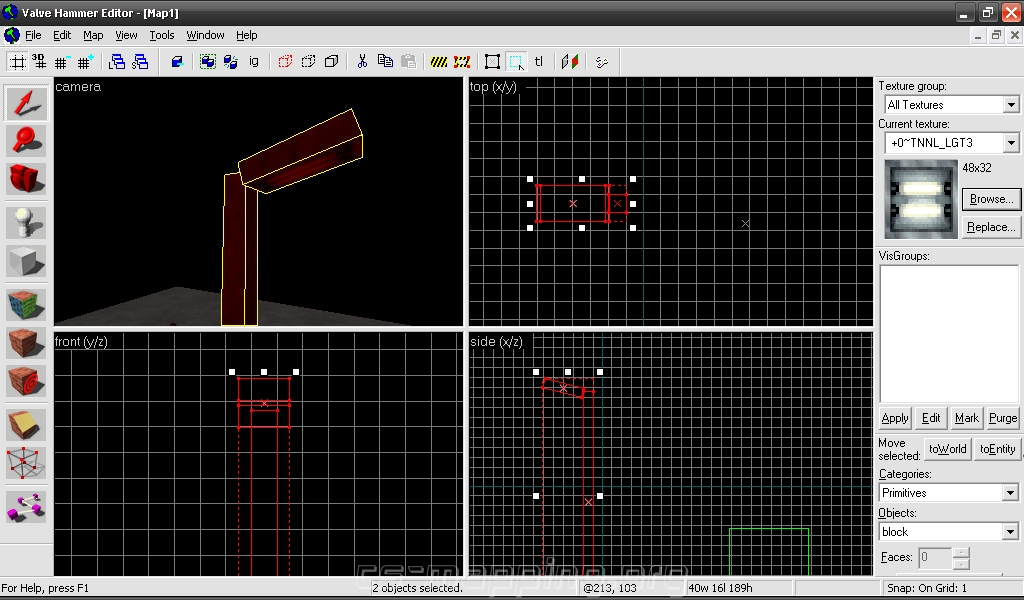
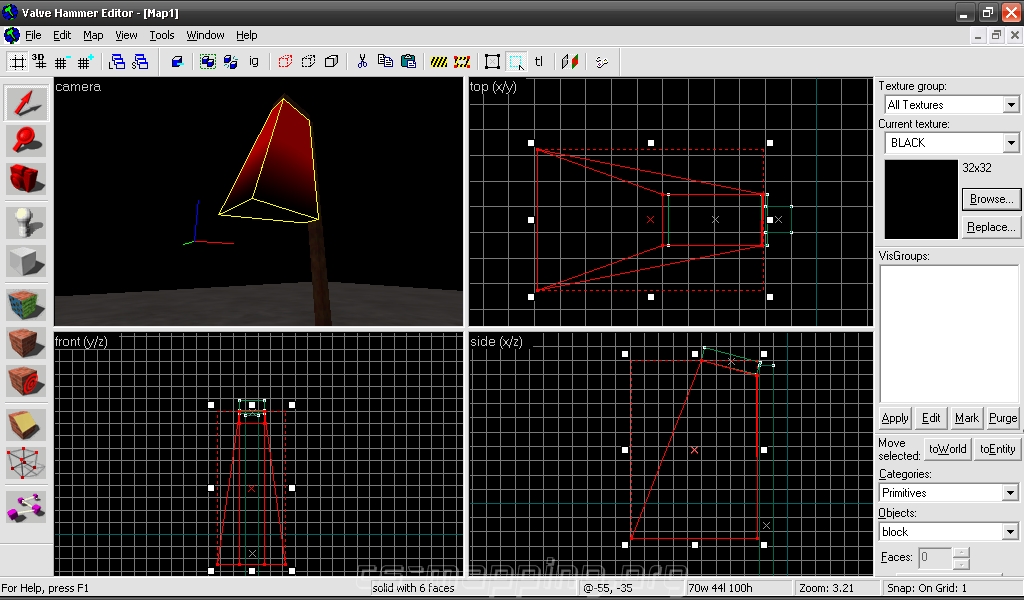
На темных улицах вашей карты можно поместить вот такой фонарь! Рассмотрим как его сделать Чтобы создать фонарь нам нужно всего лишь создать браш фонарь и поместить на него несколько энтитей) Для создания "луча" нам понадобятся две особые текстуры: fade2  и black  Чтобы найти нужную текстуру нажмите Browse... и внизу в окошке Filter введите название текстуры:  Теперь приступим к созданию самого фонаря-браша. У меня будет "ржавый" фонарь) Создаем браш оси фонаря:  Смотрите на размеры ~8w 8l 179h Теперь создадим саму лампу. Я сделал простенькую, а вы можете пофантазировать:  Размеры лампы ~32w 16l 7h Нужно лампе придать вид именно лампы. Текстурируем нижнюю часть текстурой 0+~TNNL_LGT3  Теперь берем Toggle texture application  Теперь для реалистичности можно немного повернуть лампу фонаря на 10-20 градусов. Для удобства поворота в настройках поставьте галочку здесь:  А вот и сам фонарь:  Теперь переходим к построению луча. Лучи обычно в CS бывают в виде трапеции. Попробуйте сделать что-то вроде этого:  Немного объясню как я сделал этот луч. Сначала копируем саму лампу и текстурируем ее текстурой FADE2, теперь делаем из этого параллелограма трапецею. Теперь расширяем (в ширину) ее и затем инструментом Vertex tool  все верхние вертиксы тянем к основанию лампы, так чтобы именно от низа лампы отходили лучи. Затем эту трапецию растигиваем вниз текстура у вас должна раздвоиться внизу, просто выделяем браш-луч, берем Toggle texture application все верхние вертиксы тянем к основанию лампы, так чтобы именно от низа лампы отходили лучи. Затем эту трапецию растигиваем вниз текстура у вас должна раздвоиться внизу, просто выделяем браш-луч, берем Toggle texture application Теперь простой браш-луч превращаем в реальный луч с помощью энтити func_illusionary и ставим следующие параметры:  Вот вроде и все готово. Вот вам исходник карты с фонарем >>скачать<< В игре это выглядит так:  А вот видео: | |
| Просмотров: 952
| Теги:
| Рейтинг: 5.0/1 | |
| html-cсылка на публикацию | |
| BB-cсылка на публикацию | |
| Прямая ссылка на публикацию | |
| Всего комментариев: 0 | |





